728x90
가져온 Element를 이용해 해당 Element의 스타일을 바꾸는 방법을 포스팅하려고 한다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div id="title">
Hello
</div>
<script src="./src/index.js"></script>
</body>
</html>const title=document.querySelector('.title');- 먼저 querySelector( )을 이용해 HTML 파일에서 div Element를 가져온다.
Element 객체를 이용해 값을 바꾸는 방법
element 객체의 내부를 보면,

- 객체 내부에 style 값이 있는 것을 확인할 수 있다.
- 이를 이용하면 간단하게 바꿀 수 있다.
const title=document.querySelector('.title');
title.style.color='blue';
- style값을 이용해 element 내부 text 값을 간단하게 파란색으로 바꿨다.
- 하지만 자바스크립트는 동적인 부분을 관리하고, Style은 CSS에서 바꿔주는 것이 훨씬 깔끔하다.
CSS파일을 import해서 style을 지정해 주는 방법
- CSS파일에서 글자색을 파란색으로 해주는 스타일을 만든다.
.blue {
color: blue;
}이제 이 clicked라는 class를 추가해주면 된다.
자바스크립트에서는 classList라는 element의 class를 추가, 삭제 등의 기능을 해주는 프로퍼티가 있다.
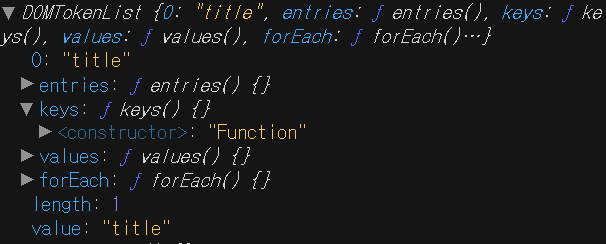
위의 title element의 classList를 콘솔에 찍어봤다.
import "./styles.css";
const title = document.querySelector(".title");
console.log(title.classList);

- 위와 같이 해당 element가 가진 class list를 볼 수 있다.
- 이 list에 원하는 class를 추가하면 그 element의 스타일을 추가할 수 있다.
import "./styles.css";
const title = document.querySelector(".title");
title.classList.add("blue");
- 위에서 만든 blue class를 추가했다.
- 자바스크립트의 이벤트 리스너를 이용해 이벤트 발생 시에 class를 추가하는 것도 가능하다.
import "./styles.css";
const title = document.querySelector(".title");
const handleClick = () => {
title.classList.add("blue");
};
title.addEventListener("click", handleClick);- 저번 포스팅의 내용처럼 click 이벤트 발생 시에 handleClick 함수가 동작하게 했다.
- 그렇다면 다시 element를 클릭했을 때 색이 돌아오게 할 수는 없을까?
- 이를 해결해주는 것이 toggle 메소드이다.
classList.toggle( )
- toggle 메서드는 전달된 class가 있으면 해당 class를 삭제하고, 없으면 해당 class를 추가해주는 메서드이다.
- 위에서 말했던, element를 클릭하면 색을 바꿔주고, 다시 클릭하면 원래대로 돌아오게 해주는 기능을 구현해보자.
import "./styles.css";
const title = document.querySelector(".title");
const handleClick = () => {
title.classList.toggle("blue");
};
title.addEventListener("click", handleClick);- 이는 앞서 작성했던 코드에서 add 메서드를 위와 같이 toggle 메서드로 바꿔주기만 하면 된다.
728x90
'Frontend > JS' 카테고리의 다른 글
| [JS] 클로저를 이용한 정보 은닉 구현(클로저, 렉시컬 스코프 개념) (0) | 2023.01.06 |
|---|---|
| [JS] Javascript 일급 객체(First Class Object, First Class Function) (0) | 2023.01.05 |
| [JS] 로컬스토리 사용법(Set, Get, Remove, JSON) (0) | 2022.07.20 |


