728x90
반응형
flex box에서 grid 형태를 만들기 어렵다.
grid 기능을 활용하면 쉽게 만들 수 있다.
사용법
- 부모 요소에서 display를 grid로 지정해준다.
- grid-template-columns속성과 grid-template-rows속성을 이용해서 grid의 전체적인 틀을 만들어준다.
- grid의 간격을 지정해줄 수도 있다.
- column-gap : 열끼리의 사이 공간
- row-gap : 행끼리의 사이 공간
- gap : 열과 행의 공간 크기가 같다면 한 번에 지정 가능
- 위의 내용만을 사용해 grid를 만들어보자!
<body>
<div class="container">
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</body>- 부모 요소 안에 4개의 자식 div 태그를 넣어줬다.
.container {
display:grid;
grid-template-columns : 100px 100px;
grid-template-rows: 100px 100px;
gap : 10px;
}
.container > div {
width: 100px;
height: 100px;
background-color : black;
}- 100px씩 가로 2개, 세로 2개의 격자를 만들어줬다.
- gap 속성을 사용해 열, 행 사이 간격도 넣어줬다.

- 10px간격의 4개의 격자가 생긴 것을 볼 수 있다.
- grid에서 중요한 것은 두 가지이다.
- grid 틀을 생성하는 방법
- grid의 content를 배치하는 방법
grid 틀을 생성하는 방법
repeat
- 위의 코드처럼 grid를 생성할 때 같은 크기를 여러 번 반복할 때가 있다.
- 그럴 때 repeat( ) 함수를 사용할 수 있다.
repeat( n, x )
- n은 횟수, x는 셀의 크기
- 위의 코드에 적용시켜보자!
.container {
display:grid;
grid-template-columns : repeat(2,100px);
grid-template-rows: repeat(2,100px);
gap : 10px;
}
.container > div {
width: 100px;
height: 100px;
background-color : black;
}- 이렇게 바꿔도 결과에 변함이 없음을 볼 수 있다.
- 반복뿐만 아니라 grid크기를 지정하는 데에도 여러 가지 방법이 있다.
fr
- fr은 grid 크기를 지정해주는 기능이다.
- 남은 공간에서의 비율 단위라고 할 수 있다.
- 이건 직접 보면서 하는 것이 이해가 빨리 된다.
.container {
display:grid;
grid-template-columns : repeat(2,1fr);
grid-template-rows: repeat(2,100px);
gap : 10px;
}
.container > div {
width: 100px;
height: 100px;
background-color : black;
}- 각 열의 크기를 1fr로 바꿔보았다.

- container의 전체 크기를 두 개의 열이 1 : 1로 나눠가진 것을 볼 수 있다.
- 즉 fr은 남은 크기를 나눠가지는데 그 비율을 표현하는 단위이다.
- 위의 코드를 1fr과 2fr로 바꿔보자!
.container {
display:grid;
grid-template-columns : 1fr 2fr;
grid-template-rows: repeat(2,100px);
gap : 10px;
}
.container > div {
width: 100px;
height: 100px;
background-color : black;
}
- 1 : 2로 남은 부분을 나눠가진 것을 볼 수 있다.
minmax
- minmax는 셀의 최소, 최대 크기를 설정해줄 수 있다.
- container의 크기가 줄어들더라도 최소 크기 미만으로는 작아지지 않는다.
minmax(min, max)
- 위와 같이 사용하며, repeat함수와 같이 쓸 수 있고, fr을 사용해도 된다.
auto-fill. auto-fit
- auto-fill과 auto-fit은 repeat 함수로 개수를 지정해줄 때 사용한다.
- 둘이 무슨 차이이고, 어떻게 사용하는지 보자!
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width" />
<title>repl.it</title>
<link href="style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<span>auto-fill</span>
<div class="container">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
<span>auto-fit</span>
<div class="container">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</body>
</html>.container {
width : 100%;
height : 100px;
display:grid;
grid-template-rows: 100px;
gap : 10px;
}
.container:nth-child(2){
grid-template-columns : repeat(auto-fill,minmax(100px,1fr));
}
.container:nth-child(4){
grid-template-columns : repeat(auto-fit,minmax(100px,1fr));
}
.container > div {
width:100%;
height:100%;
background-color : black;
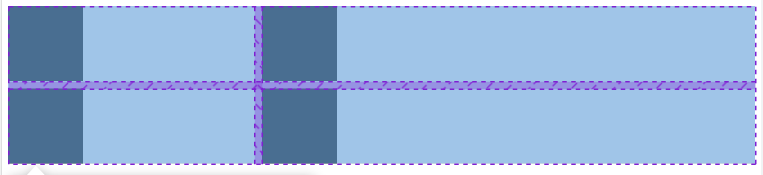
}- auto-fit과 auto-fill의 차이점을 보기 위해서 코드를 조금 수정했다.

- auto-fill은 가능한 많은 셀을 생성한다.
- auto-fit은 빈 공간이 없게 너비에 딱 맞게 나눠갖는다.
grid에 content를 배치하는 방법
위에서 grid 틀을 어떻게 만드는지에 대해 다뤘다.
그럼 그 틀 안에 content를 어떻게 배치해야 할까??
- 그럼 먼저 4X4 grid를 만들어보자
<body>
<div class="container">
<div></div>
<div></div>
<div></div>
</div>
</body>- container를 만들고, 자식 요소를 3개만 넣었다.
.container {
display : grid;
grid-template-columns:repeat(4,100px);
grid-template-rows:repeat(4,100px);
gap : 10px;
}
.container>div{
background-color : black;
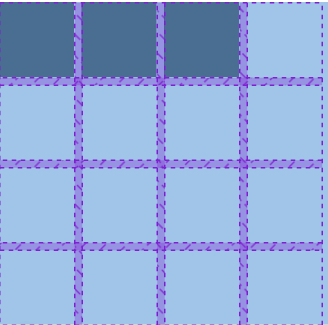
}- 4개의 열, 4개의 행을 가진 grid를 만들었다.

- 이제부터 content의 크기를 지정해보자!
열은 grid-column, 행은 grid-row 속성으로 시작점과 끝, 셀 개수를 지정해줄 수 있다.
시작점과 끝점 지정
- 시작점과 끝점은 line을 통해 지정해준다.
- line은 시작부터 끝까지 번호가 붙어있다.
- 열에서는 맨 처음 자식 요소의 왼쪽 변이 첫 번째 line, 계속되는 두 자식 사이가 line이고 마지막 자식 요소의 오른쪽 변이 마지막 line이다.
- 행도 같은 원리로 계산한다.
- line은 시작부터 끝까지 번호가 붙어있다.
- 첫 번째 자식 요소가 1, 2열을 모두 차지하도록 해보자
.container {
display : grid;
grid-template-columns:repeat(4,100px);
grid-template-rows:repeat(4,100px);
gap : 10px;
}
.container>div{
background-color : black;
}
.container>div:nth-child(1){
background-color : blue;
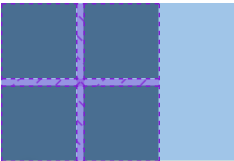
grid-row : 1/-1;
grid-column:1/3;
}- row를 처음부터 끝까지 지정해줌으로써 1열과 2열을 모두 채우도록 했다.
- 시작점과 끝점은 '/'를 통해 구분해서 지정해준다.
- 위와 같이 끝점의 line을 음수를 이용해 사용할 수 있다.

셀의 개수 지정
- 셀의 개수는 span을 통해 지정해준다.
span n
- n은 나타내고자 하는 셀의 개수
- span을 이용해서 위와 동일한 결과를 내보자!
.container {
display : grid;
grid-template-columns:repeat(4,100px);
grid-template-rows:repeat(4,100px);
gap : 10px;
}
.container>div{
background-color : black;
}
.container>div:nth-child(1){
background-color : blue;
grid-row : span 4;
grid-column:span 2;
}- 위와 같이 row는 모두 사용해야 하므로 4개의 span
- column은 2개의 span을 사용하도록 했다.
- 앞서 만든 코드와 같은 결과임을 확인할 수 있다.
728x90
반응형
'Frontend > CSS' 카테고리의 다른 글
| [CSS] Box Model(margin, border, padding, content) (1) | 2023.01.29 |
|---|---|
| [CSS] Flex 정리 (justify-content, align-items, main axis, cross axis) (1) | 2022.09.10 |

